好的
來花個兩天假認真講講常用的Vue的語法吧
不過可能先來講講Vue的Component唄
好的
我們的專案開啟路由是 http:⁄⁄localhost:8080⁄
「 localhost 」是我們的ip位置,本機開發相當於127.0.0.1
「 :8080 」是ip位置開放出來的port,這個我們每次 npm run serve 可能會變不一樣
有興趣的自行去了解了解吧
我們著重的是後面的「 / 」
「 / 」這是我們路由設置要注意的部分,依不同的路由配置去取不同的component
路由部分後續再講講~
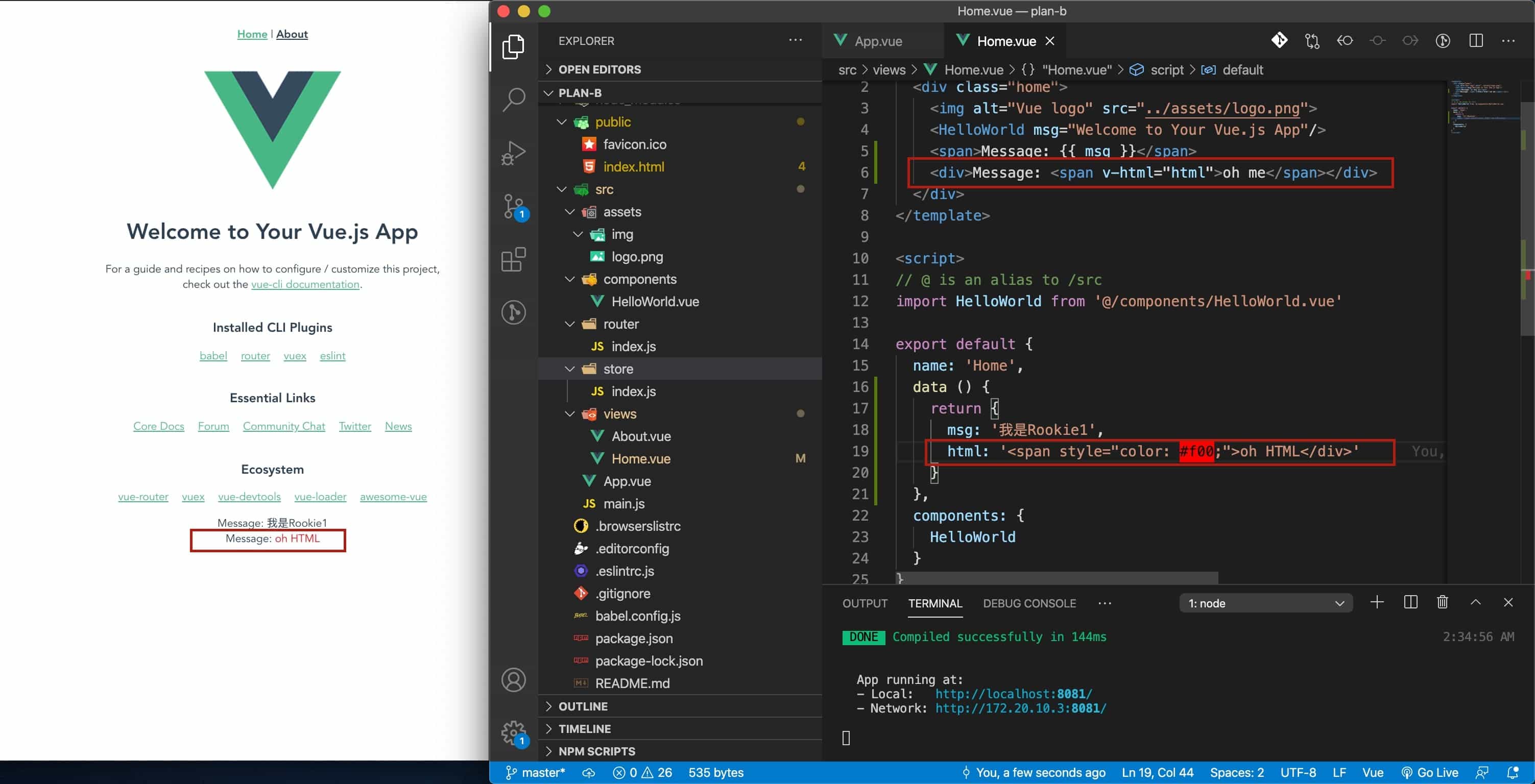
今天先直接跳這「 / 」路由對應的component,位在「 /src/views/ 」下的「 Home.vue 」
打開來~
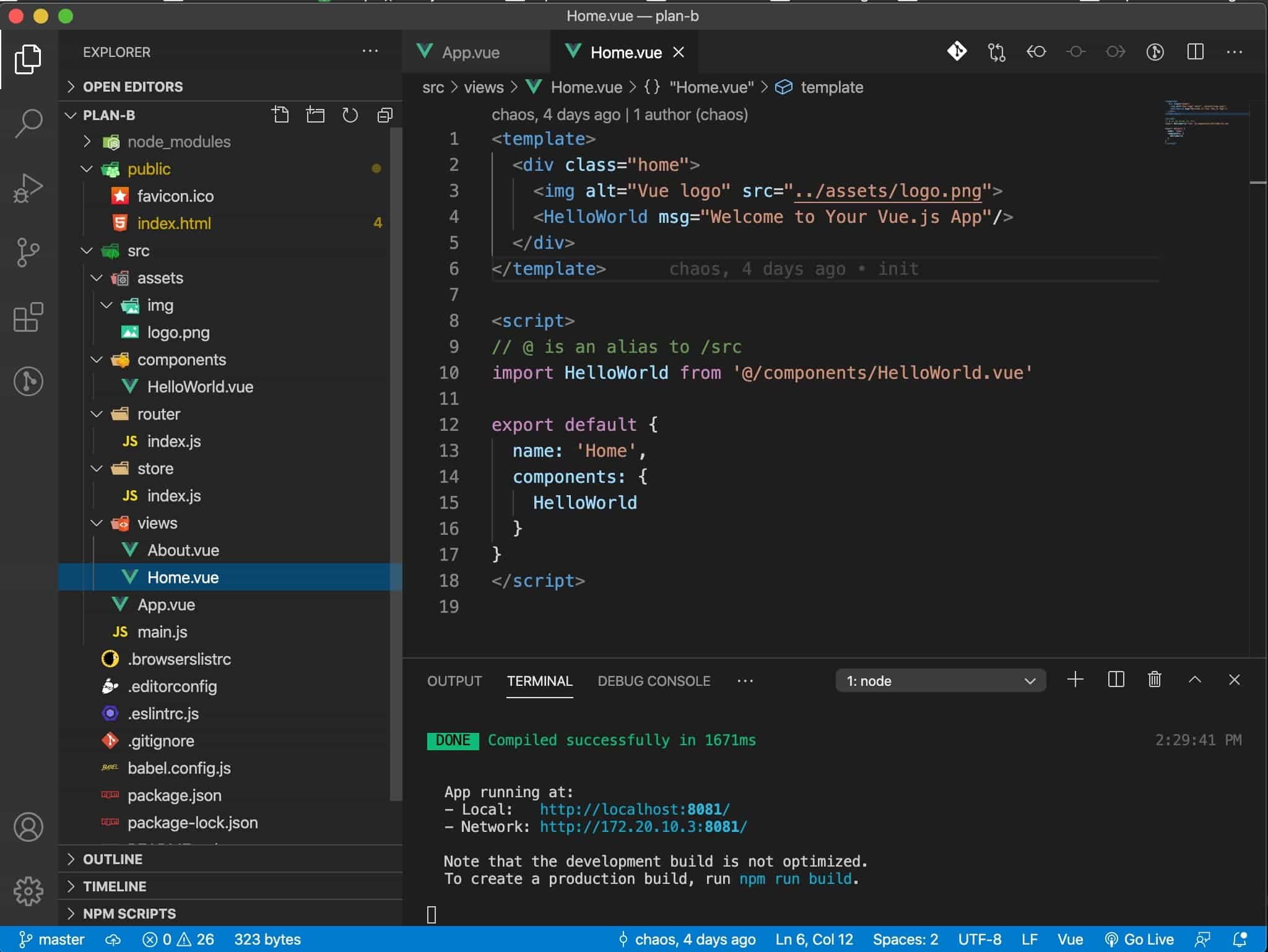
我們看看下結構
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
}
}
</script>
一個component,基本上包含三個部分:
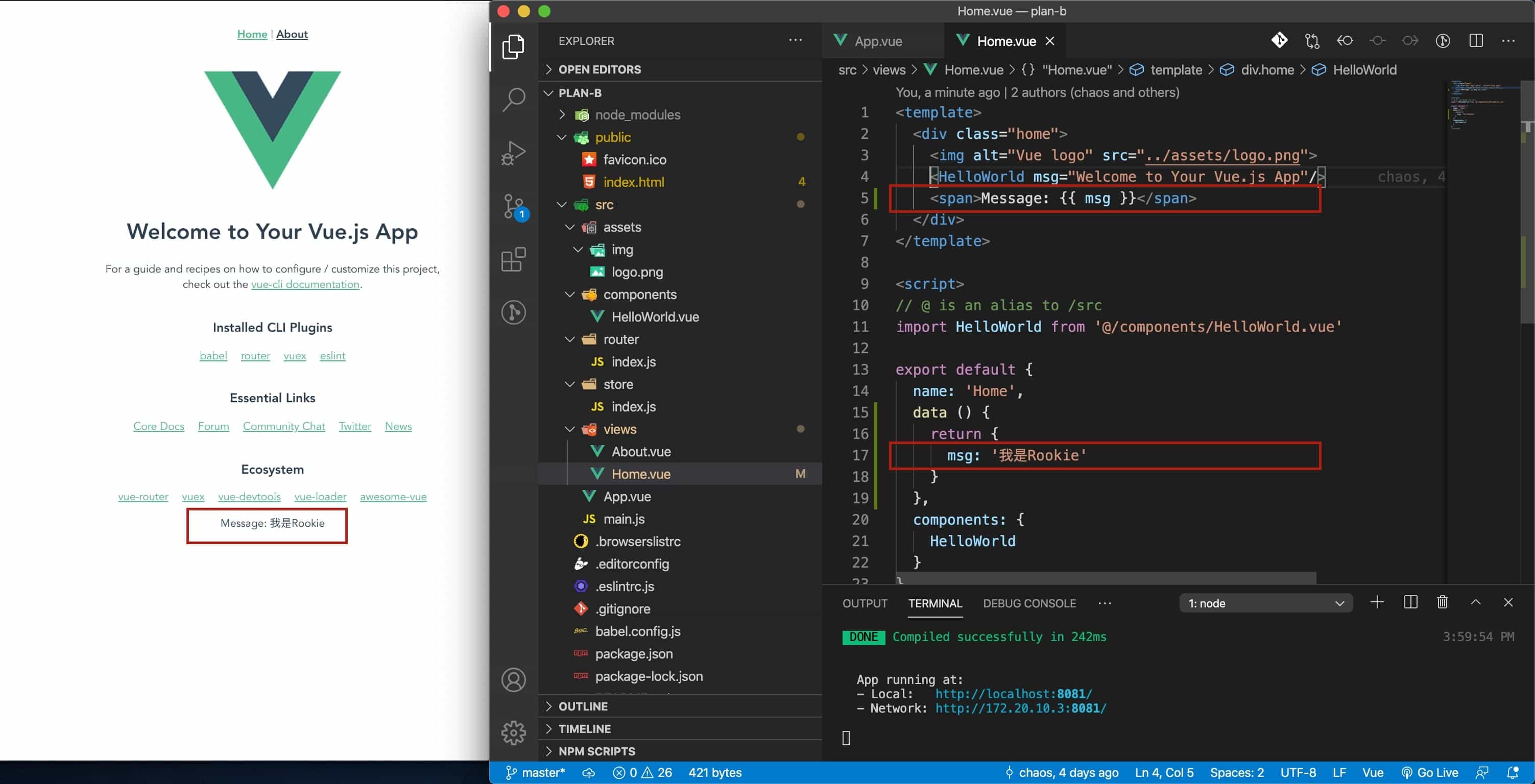
先拿template開刀
<span>Message: {{ msg }}</span>
以上述程式為例,如果我在 javascript 部分有一個 msg 的變數
msg = '我是Rookie';
Mustache標籤,也就是「{{ }}」會將包起來的區塊渲染成msg的值,也就是「我是Rookie」
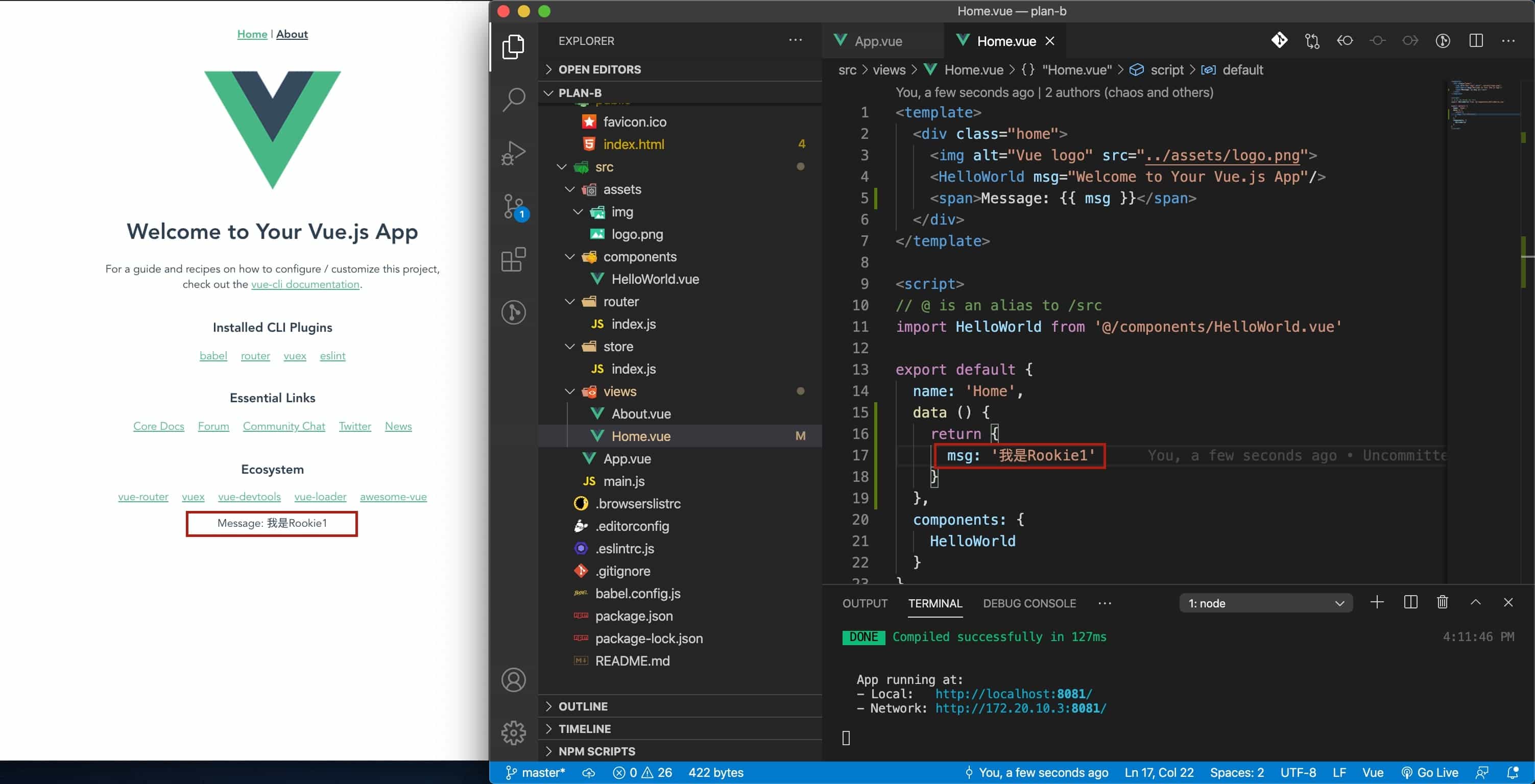
然後這時候你只要更改msg的值... 他就渲染成那個新的值耶!!!! 你看 你完全不用理會他怎麼渲染到DOM上面的
如果是傳統javascript的寫法
可能會變成
<span>Message: </span>
var span = document.querySelector('span');
var text = span.innerText;
span.innerText = text + msg;
還得留意如果多個span的話,還得加class或id之類做區分
他既有的內容又要暫存起來...等等
事情多吧
再看看Vue的兩個括括...簡單明瞭
<div style="color: #f00;">我菜~</div>
勒![]()
傳統的javascript只能插文本嗎? 哼 怎麼可能這麼簡單
將將~「 innerHTML 」能辦到! 想嵌Raw Html,找他就對了 Element.innerHTML
既然傳統就有
新一代當然要繼承意志了
「 v-html 」直接來使用下吧
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
rawHtml = '<span style="color: #f00;">原始HTML</div>';

簡單吧~(笑)
好啦 v-html 還有一些細節,請看看 官網文件.vue
好的~今天時間上有點趕...
哈明天再繼續下兩個
恩~~~依時間關係,明天再續吧
明天續續~![]()
